Draw a Box Around an Object C++ Opencv
Prev Tutorial: Convex Hull
Next Tutorial: Creating Bounding rotated boxes and ellipses for contours
Goal
In this tutorial you lot will larn how to:
- Use the OpenCV part cv::boundingRect
- Use the OpenCV role cv::minEnclosingCircle
Theory
Code
C++
This tutorial code's is shown lines below. Yous tin can also download it from hither
#include <iostream>
using namespace cv;
using namespace std;
Mat src_gray;
int thresh = 100;
RNG rng(12345);
void thresh_callback(int, void* );
int main( int argc, char** argv )
{
CommandLineParser parser( argc, argv, "{@input | stuff.jpg | input prototype}" );
{
cout << "Could non open or detect the prototype!\n" << endl;
cout << "usage: " << argv[0] << " <Input image>" << endl;
return -1;
}
mistiness( src_gray, src_gray, Size(3,3) );
const char* source_window = "Source";
imshow( source_window, src );
const int max_thresh = 255;
createTrackbar( "Canny thresh:", source_window, &thresh, max_thresh, thresh_callback );
thresh_callback( 0, 0 );
render 0;
}
void thresh_callback(int, void* )
{
Mat canny_output;
Canny( src_gray, canny_output, thresh, thresh*2 );
vector<vector<Betoken> > contours;
vector<vector<Point> > contours_poly( contours.size() );
vector<Rect> boundRect( contours.size() );
vector<Point2f>centers( contours.size() );
vector<float>radius( contours.size() );
for( size_t i = 0; i < contours.size(); i++ )
{
approxPolyDP( contours[i], contours_poly[i], iii, true );
}
for( size_t i = 0; i< contours.size(); i++ )
{
Scalar color = Scalar( rng.uniform(0, 256), rng.uniform(0,256), rng.compatible(0,256) );
drawContours( drawing, contours_poly, (int)i, color );
rectangle( drawing, boundRect[i].tl(), boundRect[i].br(), colour, 2 );
circumvolve( cartoon, centers[i], (int)radius[i], colour, 2 );
}
imshow( "Contours", drawing );
}
Java
This tutorial code's is shown lines below. Yous can likewise download it from here
import java.awt.BorderLayout;
import coffee.awt.Container;
import coffee.awt.Prototype;
import coffee.util.ArrayList;
import java.util.List;
import java.util.Random;
import javax.swing.BoxLayout;
import javax.swing.ImageIcon;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JSlider;
import javax.swing.event.ChangeEvent;
import javax.swing.event.ChangeListener;
import org.opencv.core.Core;
import org.opencv.core.CvType;
import org.opencv.core.Mat;
import org.opencv.core.MatOfPoint;
import org.opencv.core.MatOfPoint2f;
import org.opencv.core.Point;
import org.opencv.core.Rect;
import org.opencv.cadre.Scalar;
import org.opencv.cadre.Size;
import org.opencv.highgui.HighGui;
import org.opencv.imgcodecs.Imgcodecs;
import org.opencv.imgproc.Imgproc;
class GeneralContours1 {
private Mat srcGray = new Mat();
private JFrame frame;
private JLabel imgSrcLabel;
private JLabel imgContoursLabel;
private static final int MAX_THRESHOLD = 255;
private int threshold = 100;
individual Random rng = new Random(12345);
public GeneralContours1(Cord[] args) {
String filename = args.length > 0 ? args[0] : "../data/stuff.jpg";
Mat src = Imgcodecs.imread(filename);
if (src.empty()) {
Arrangement.err.println("Cannot read prototype: " + filename);
System.exit(0);
}
Imgproc.cvtColor(src, srcGray, Imgproc.COLOR_BGR2GRAY);
Imgproc.mistiness(srcGray, srcGray, new Size(3, three));
frame = new JFrame("Creating Bounding boxes and circles for contours demo");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
Image img = HighGui.toBufferedImage(src);
addComponentsToPane(frame.getContentPane(), img);
frame.pack();
frame.setVisible(true);
update();
}
private void addComponentsToPane(Container pane, Image img) {
if (!(pane.getLayout() instanceof BorderLayout)) {
pane.add(new JLabel("Container doesn't utilise BorderLayout!"));
render;
}
JPanel sliderPanel = new JPanel();
sliderPanel.setLayout(new BoxLayout(sliderPanel, BoxLayout.PAGE_AXIS));
sliderPanel.add together(new JLabel("Canny threshold: "));
JSlider slider = new JSlider(0, MAX_THRESHOLD, threshold);
slider.setMajorTickSpacing(20);
slider.setMinorTickSpacing(x);
slider.setPaintTicks(true);
slider.setPaintLabels(true);
slider.addChangeListener(new ChangeListener() {
@Override
public void stateChanged(ChangeEvent e) {
JSlider source = (JSlider) due east.getSource();
threshold = source.getValue();
update();
}
});
sliderPanel.add(slider);
pane.add(sliderPanel, BorderLayout.PAGE_START);
JPanel imgPanel = new JPanel();
imgSrcLabel = new JLabel(new ImageIcon(img));
imgPanel.add(imgSrcLabel);
Mat blackImg = Mat.zeros(srcGray.size(), CvType.CV_8U);
imgContoursLabel = new JLabel(new ImageIcon(HighGui.toBufferedImage(blackImg)));
imgPanel.add(imgContoursLabel);
pane.add(imgPanel, BorderLayout.CENTER);
}
private void update() {
Mat cannyOutput = new Mat();
Imgproc.Canny(srcGray, cannyOutput, threshold, threshold * ii);
Listing<MatOfPoint> contours = new ArrayList<>();
Mat hierarchy = new Mat();
Imgproc.findContours(cannyOutput, contours, hierarchy, Imgproc.RETR_TREE, Imgproc.CHAIN_APPROX_SIMPLE);
MatOfPoint2f[] contoursPoly = new MatOfPoint2f[contours.size()];
Rect[] boundRect = new Rect[contours.size()];
Indicate[] centers = new Point[contours.size()];
float[][] radius = new float[contours.size()][1];
for (int i = 0; i < contours.size(); i++) {
contoursPoly[i] = new MatOfPoint2f();
Imgproc.approxPolyDP(new MatOfPoint2f(contours.get(i).toArray()), contoursPoly[i], 3, true);
boundRect[i] = Imgproc.boundingRect(new MatOfPoint(contoursPoly[i].toArray()));
centers[i] = new Bespeak();
Imgproc.minEnclosingCircle(contoursPoly[i], centers[i], radius[i]);
}
Mat drawing = Mat.zeros(cannyOutput.size(), CvType.CV_8UC3);
Listing<MatOfPoint> contoursPolyList = new ArrayList<>(contoursPoly.length);
for (MatOfPoint2f poly : contoursPoly) {
contoursPolyList.add(new MatOfPoint(poly.toArray()));
}
for (int i = 0; i < contours.size(); i++) {
Scalar color = new Scalar(rng.nextInt(256), rng.nextInt(256), rng.nextInt(256));
Imgproc.drawContours(cartoon, contoursPolyList, i, color);
Imgproc.rectangle(drawing, boundRect[i].tl(), boundRect[i].br(), colour, 2);
Imgproc.circle(drawing, centers[i], (int) radius[i][0], color, 2);
}
imgContoursLabel.setIcon(new ImageIcon(HighGui.toBufferedImage(drawing)));
frame.repaint();
}
}
public class GeneralContoursDemo1 {
public static void chief(String[] args) {
System.loadLibrary(Core.NATIVE_LIBRARY_NAME);
javax.swing.SwingUtilities.invokeLater(new Runnable() {
@Override
public void run() {
new GeneralContours1(args);
}
});
}
}
Python
This tutorial code's is shown lines below. You can as well download it from here
from __future__ import print_function
import cv2 as cv
import numpy as np
import argparse
import random as rng
rng.seed(12345)
def thresh_callback(val):
threshold = val
canny_output = cv.Canny(src_gray, threshold, threshold * 2)
_, contours, _ = cv.findContours(canny_output, cv.RETR_TREE, cv.CHAIN_APPROX_SIMPLE)
contours_poly = [None]*len(contours)
boundRect = [None]*len(contours)
centers = [None]*len(contours)
radius = [None]*len(contours)
for i, c in enumerate(contours):
cartoon = np.zeros((canny_output.shape[0], canny_output.shape[1], 3), dtype=np.uint8)
for i in range(len(contours)):
colour = (rng.randint(0,256), rng.randint(0,256), rng.randint(0,256))
cv.rectangle(drawing, (int(boundRect[i][0]), int(boundRect[i][1])), \
(int(boundRect[i][0]+boundRect[i][ii]), int(boundRect[i][ane]+boundRect[i][3])), color, 2)
cv.circle(cartoon, (int(centers[i][0]), int(centers[i][1])), int(radius[i]), color, 2)
parser = argparse.ArgumentParser(clarification='Lawmaking for Creating Bounding boxes and circles for contours tutorial.')
parser.add_argument('--input', help='Path to input image.', default='stuff.jpg')
args = parser.parse_args()
if src is None:
impress('Could not open or observe the prototype:', args.input)
leave(0)
src_gray = cv.cvtColor(src, cv.COLOR_BGR2GRAY)
src_gray = cv.blur(src_gray, (3,3))
source_window = 'Source'
max_thresh = 255
thresh = 100
cv.createTrackbar('Canny thresh:', source_window, thresh, max_thresh, thresh_callback)
thresh_callback(thresh)
Explanation
The principal function is rather simple, as follows from the comments we do the following:
- Open the epitome, convert it into grayscale and mistiness information technology to become rid of the racket.
C++
CommandLineParser parser( argc, argv, "{@input | stuff.jpg | input image}" );
if( src.empty() )
{
cout << "Could not open up or find the image!\n" << endl;
cout << "usage: " << argv[0] << " <Input prototype>" << endl;
return -ane;
}
blur( src_gray, src_gray, Size(3,three) );
Java
Cord filename = args.length > 0 ? args[0] : "../information/stuff.jpg";
Mat src = Imgcodecs.imread(filename);
if (src.empty()) {
System.err.println("Cannot read image: " + filename);
System.get out(0);
}
Imgproc.cvtColor(src, srcGray, Imgproc.COLOR_BGR2GRAY);
Imgproc.mistiness(srcGray, srcGray, new Size(3, three));
Python
parser = argparse.ArgumentParser(clarification='Code for Creating Bounding boxes and circles for contours tutorial.')
parser.add_argument('--input', help='Path to input paradigm.', default='stuff.jpg')
args = parser.parse_args()
if src is None:
print('Could not open or notice the image:', args.input)
exit(0)
src_gray = cv.cvtColor(src, cv.COLOR_BGR2GRAY)
src_gray = cv.mistiness(src_gray, (iii,3))
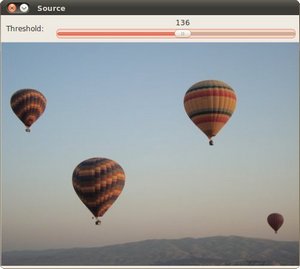
- Create a window with header "Source" and display the source file in it.
C++
const char* source_window = "Source";
imshow( source_window, src );
Java
frame = new JFrame("Creating Bounding boxes and circles for contours demo");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
Image img = HighGui.toBufferedImage(src);
addComponentsToPane(frame.getContentPane(), img);
Python
- Create a trackbar on the
source_windowand assign a callback office to it. In general callback functions are used to react to some kind of signal, in our case it's trackbar's state change. Explicit one-time call ofthresh_callbackis necessary to brandish the "Contours" window simultaniously with the "Source" window.
C++
const int max_thresh = 255;
createTrackbar( "Canny thresh:", source_window, &thresh, max_thresh, thresh_callback );
thresh_callback( 0, 0 );
Java
sliderPanel.add(new JLabel("Canny threshold: "));
JSlider slider = new JSlider(0, MAX_THRESHOLD, threshold);
slider.setMajorTickSpacing(20);
slider.setMinorTickSpacing(x);
slider.setPaintTicks(true);
slider.setPaintLabels(true);
slider.addChangeListener(new ChangeListener() {
@Override
public void stateChanged(ChangeEvent e) {
JSlider source = (JSlider) e.getSource();
threshold = source.getValue();
update();
}
});
Python
max_thresh = 255
thresh = 100
cv.createTrackbar('Canny thresh:', source_window, thresh, max_thresh, thresh_callback)
thresh_callback(thresh)
The callback function does all the interesting task.
- Use cv::Canny to detect edges in the images.
C++
Mat canny_output;
Canny( src_gray, canny_output, thresh, thresh*2 );
Java
Mat cannyOutput = new Mat();
Imgproc.Canny(srcGray, cannyOutput, threshold, threshold * 2);
Python
canny_output = cv.Canny(src_gray, threshold, threshold * ii)
- Finds contours and saves them to the vectors
contourandhierarchy.
C++
vector<vector<Point> > contours;
Coffee
List<MatOfPoint> contours = new ArrayList<>();
Mat bureaucracy = new Mat();
Imgproc.findContours(cannyOutput, contours, hierarchy, Imgproc.RETR_TREE, Imgproc.CHAIN_APPROX_SIMPLE);
Python
_, contours, _ = cv.findContours(canny_output, cv.RETR_TREE, cv.CHAIN_APPROX_SIMPLE)
- For every establish contour nosotros now utilize approximation to polygons with accuracy +-3 and stating that the bend must be airtight. After that we find a bounding rect for every polygon and save it to
boundRect. At last we find a minimum enclosing circumvolve for every polygon and save it tocentreandradiusvectors.
C++
vector<vector<Point> > contours_poly( contours.size() );
vector<Rect> boundRect( contours.size() );
vector<Point2f>centers( contours.size() );
vector<float>radius( contours.size() );
for( size_t i = 0; i < contours.size(); i++ )
{
approxPolyDP( contours[i], contours_poly[i], iii, true );
}
Coffee
MatOfPoint2f[] contoursPoly = new MatOfPoint2f[contours.size()];
Rect[] boundRect = new Rect[contours.size()];
Indicate[] centers = new Point[contours.size()];
float[][] radius = new bladder[contours.size()][1];
for (int i = 0; i < contours.size(); i++) {
contoursPoly[i] = new MatOfPoint2f();
Imgproc.approxPolyDP(new MatOfPoint2f(contours.get(i).toArray()), contoursPoly[i], 3, true);
boundRect[i] = Imgproc.boundingRect(new MatOfPoint(contoursPoly[i].toArray()));
centers[i] = new Point();
Imgproc.minEnclosingCircle(contoursPoly[i], centers[i], radius[i]);
}
Python
contours_poly = [None]*len(contours)
boundRect = [None]*len(contours)
centers = [None]*len(contours)
radius = [None]*len(contours)
for i, c in enumerate(contours):
We constitute everything nosotros need, all we take to do is to draw.
- Create new Mat of unsigned 8-bit chars, filled with zeros. It will incorporate all the drawings we are going to brand (rects and circles).
C++
Mat cartoon = Mat::zeros( canny_output.size(), CV_8UC3 );
Java
Mat drawing = Mat.zeros(cannyOutput.size(), CvType.CV_8UC3);
Python
cartoon = np.zeros((canny_output.shape[0], canny_output.shape[one], 3), dtype=np.uint8)
- For every profile: pick a random color, depict the contour, the bounding rectangle and the minimal enclosing circle with information technology.
C++
for( size_t i = 0; i< contours.size(); i++ )
{
Scalar color = Scalar( rng.compatible(0, 256), rng.uniform(0,256), rng.uniform(0,256) );
drawContours( drawing, contours_poly, (int)i, colour );
rectangle( drawing, boundRect[i].tl(), boundRect[i].br(), color, 2 );
circumvolve( drawing, centers[i], (int)radius[i], color, 2 );
}
Java
List<MatOfPoint> contoursPolyList = new ArrayList<>(contoursPoly.length);
for (MatOfPoint2f poly : contoursPoly) {
contoursPolyList.add together(new MatOfPoint(poly.toArray()));
}
for (int i = 0; i < contours.size(); i++) {
Scalar color = new Scalar(rng.nextInt(256), rng.nextInt(256), rng.nextInt(256));
Imgproc.drawContours(cartoon, contoursPolyList, i, color);
Imgproc.rectangle(drawing, boundRect[i].tl(), boundRect[i].br(), colour, two);
Imgproc.circle(drawing, centers[i], (int) radius[i][0], colour, ii);
}
Python
for i in range(len(contours)):
colour = (rng.randint(0,256), rng.randint(0,256), rng.randint(0,256))
cv.rectangle(drawing, (int(boundRect[i][0]), int(boundRect[i][1])), \
(int(boundRect[i][0]+boundRect[i][2]), int(boundRect[i][1]+boundRect[i][3])), colour, two)
cv.circumvolve(cartoon, (int(centers[i][0]), int(centers[i][1])), int(radius[i]), color, 2)
- Display the results: create a new window "Contours" and show everything nosotros added to drawings on it.
C++
imshow( "Contours", drawing );
Java
imgContoursLabel.setIcon(new ImageIcon(HighGui.toBufferedImage(drawing)));
frame.repaint();
Python
Result
Here information technology is:


Source: https://docs.opencv.org/3.4/da/d0c/tutorial_bounding_rects_circles.html